MetaMonitor - Log monitoring tool for KDE
About
MetaMonitor is a simple program written for KDE, which watches the
syslog's or metalog's log file and pops up the window whenever the new message
comes. You can specify the file to watch and a regular expression for parsing
the log line, so you can watch other than log files too.
Features
- Ability to monitor Syslog's, Metalog's or custom file
- Ability to change default regular expression for parsing the
logline
- Ability to change interval between single file checks
- Ability to communicate via DCOP
- Ability to configure popups (groupping, lifetime)
- Ability to specify reactions on various types of
messages (triggering)
- Themable popups (custom skin, layout, fonts and
colors)
MetaMonitor Interview on Softpedia09 Oct
2006
Yesterday, Softpedia has published the intervew with me about
MetaMonitor and its future plans. I had a pleasure to 'talk' via mail
with Marius Nestor - the Softpedia's Linux Executor - about what MM is and
what I would like it to be. You can read the whole interview on the
Softpedia
page!
MetaMonitor 0.4.5 released!12 Dec
2005
Now you can use themes in popups! In this release there also the new and
fresh configuration window, spanish translation and more minor
improvements and bugfixes. Check out ChangeLog for more information
about this release!
MetaMonitor's theme howto12 Dec
2005
You can learn how to create themes for MetaMonitor from this brand new
Theme Howto. If you have some problems with
this document, please contact me on my email.
MetaMonitor 0.4 released!22
Nov 2005
Many things added but the most important are triggers. You can now set
the reaction for every type of message. There are also some
improvements and bugfixes in this version. Download now and check
ChangeLog for more information about this release!
Future plans
The 0.5 release is planned to be plugin based (four types of plugins:
file monitor, dcop monitor and client and command's output monitor).
MetaMonitor-0.5 will also be a single instance application, so it's DCOP
interface will be much easier to use.
It would be also great if someone send me translation files, I can
publish them in next releases. (see po/metamonitor.pot and
src/metamonitor.desktop files in the source package for templates)
If you created a theme for MetaMonitor, and want to share it with
others,
please send me an email with it or put it on the KDE-Look site (in the
'Other Theme/Style' category).
If you know anything about KDE help files, and want to help - go ahead!
Screenshots
Here are some screenshots of MetaMonitor :)

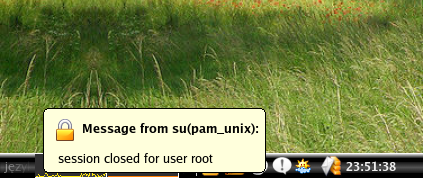
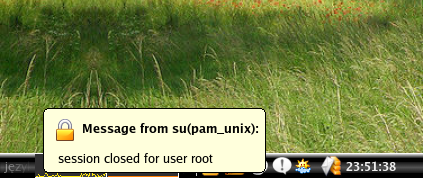
MetaMonitor in system tray

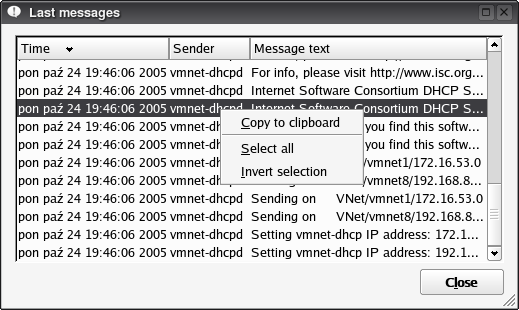
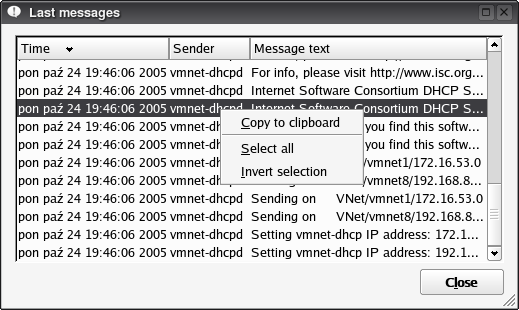
Log list window

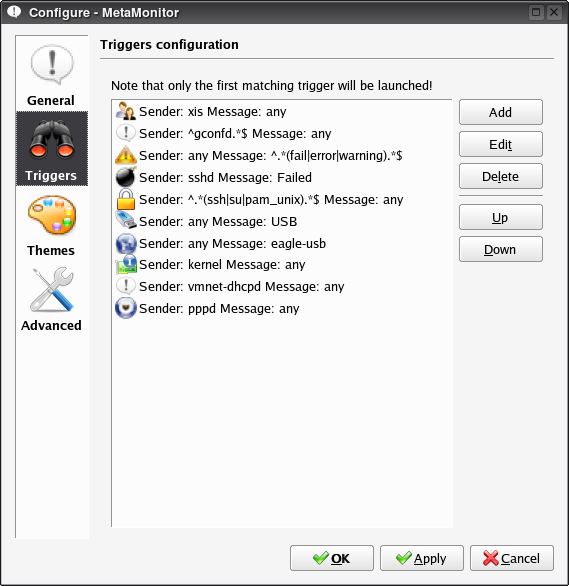
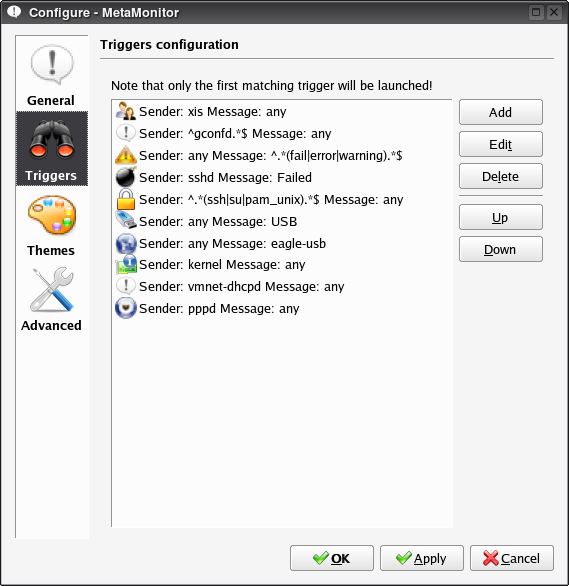
Configuration window

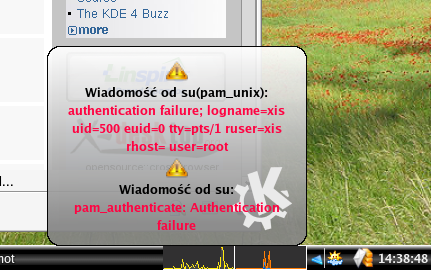
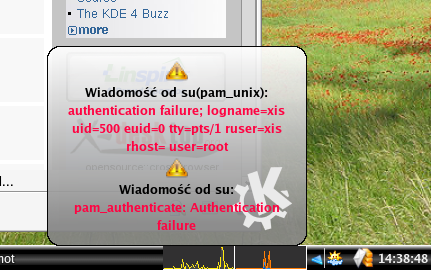
Themed popup
Downloads
You can download MetaMonitor (sources, RPMs, DEBs and
ebuilds) from the
project's
homepage or
from the
KDE-Apps.org service.
Credits
This program is distributed under the
GNU GPL
license.
MetaMonitor is written by
Krzysztof Zawadyl, feel free to contact me by
email.
- Translators:
- Florian Sievert - german
translation
- Vincenzo Reale - italian
translation
- Alejandro Araiza Alvarado -
spanish translation
- Packagers:
- Jakub
Zalas, Jerome Vizcaino -
Debian packages
Thanks to Konstantin Sobolev and his
KLogView for inspiration and a few lines of code.

 MetaMonitor in system tray
MetaMonitor in system tray
 Log list window
Log list window
 Configuration window
Configuration window
 Themed popup
Themed popup